平台先以Web來作示範
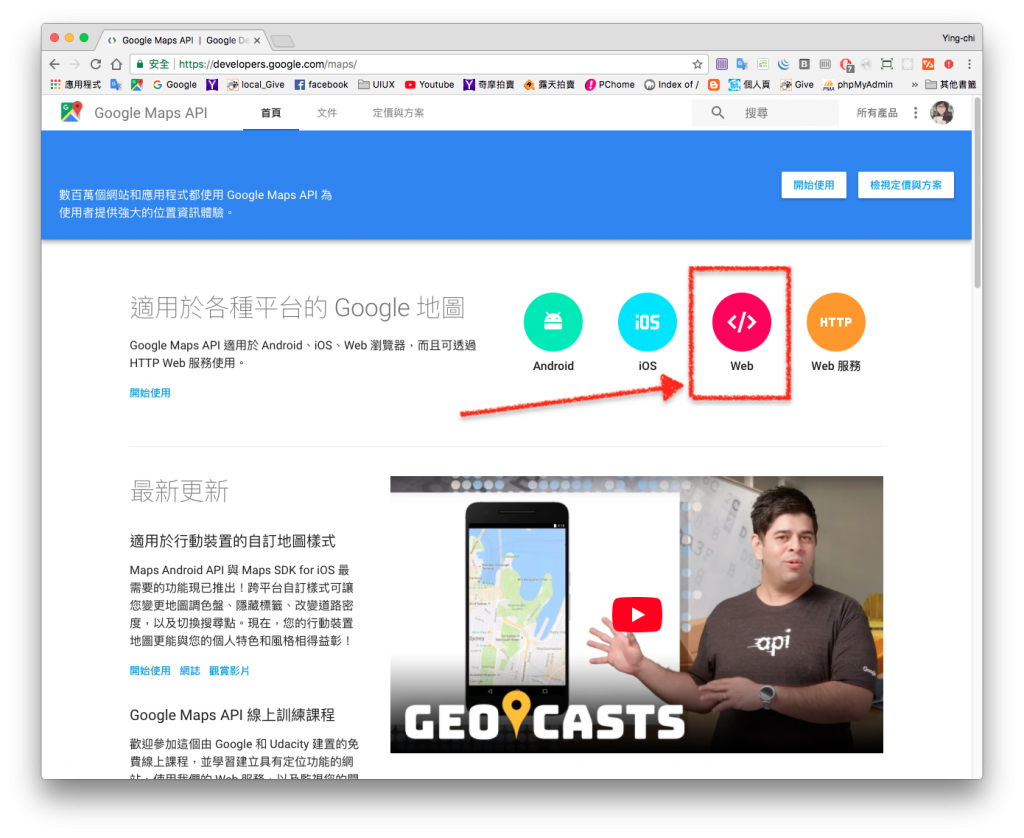
首先我們要先到 https://developers.google.com/maps/
選擇我們需要什麼平台的api,做申請api key的動作~
如果用錯了api key服務就會起不來,啟用api key扮演重要的角色,這邊需要注意一下~
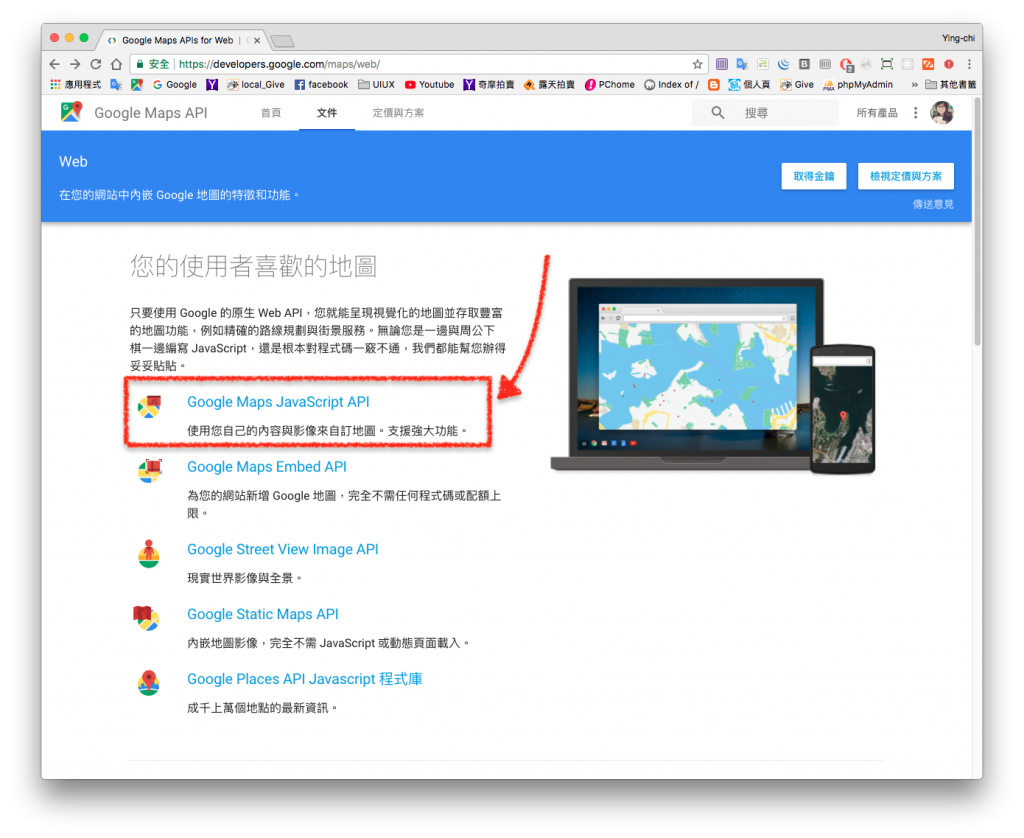
那我們這次就選擇用Web來作開發,所以在頁面選擇Web後,Google會讓你選擇需要的相關API集~
個人我是用JS在做開發故選擇Google Maps JavaScript API


今天的目標~先把基本的地圖先做出來就好,選擇任一個範例,就不截圖囉XD(好懶XD
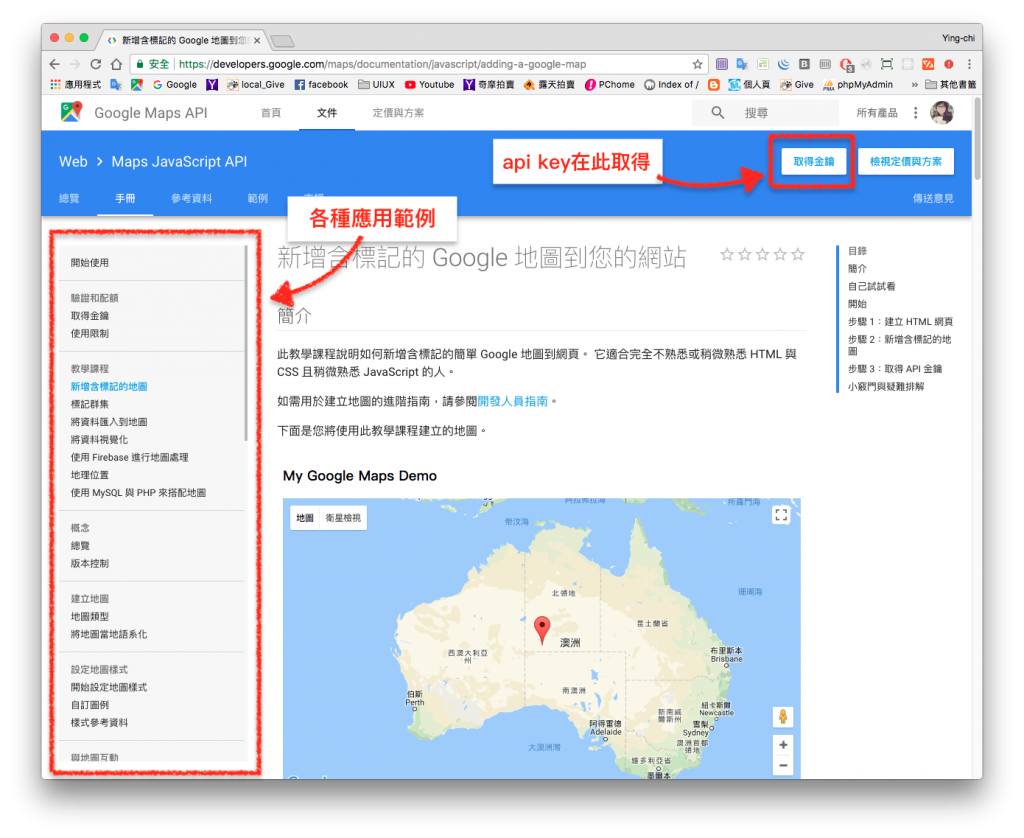
我是選擇新增含標記的 Google 地圖到您的網站的這個範例
來圖解一下頁面

有些範例要到英文版的MAP的頁面去看,應用與講解的比較多(經驗談~
由於Google教的蠻仔細了,我說一些比較需要注意的!可以搭配Google範例一起觀看~
1.&2.建立HTML頁面並嵌入JS
<!DOCTYPE html>
<html>
<head>
<style>
#map {
height: 400px;
width: 100%;
}
</style>
</head>
<body>
<h3>My Google Maps Demo</h3>
<div id="map"></div>
<script>
function initMap() {
var uluru = {lat: -25.363, lng: 131.044};
var map = new google.maps.Map(document.getElementById('map'), {
zoom: 4,
center: uluru
});
var marker = new google.maps.Marker({
position: uluru,
map: map
});
}
</script>
<script async defer
src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap">
</script>
</body>
</html>
直接看第二步的程式碼
需要注意的有
CSS一定要給地圖一個寬度和高度,不然他會不知道要給你多大張的地圖~
html裡,<div id="map"></div>是必要的元素!
<script async defer src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap"> </script>
一定要掛載於你要讓地圖出現的頁面中!並置入你申請回來的API Key也就是金鑰!(稍候解說)
initMap()函式代表初始化地圖,地圖在初始化的過程中一定要給一組經緯度,讓他來作初始化的動作!
掛載的JS裡有一個函數callback=initMap,原理是他先去請求你的API Key也就是金鑰
- 第一點正不正確
- 配額到了沒,這邊解說一下,因為Google APIs是要收費的,但是都請求額度~如果不是大量很誇張的用,相信我都很夠用了...
- 如果都正確配額也OK,
callback便會呼叫initMap()函式,開始展開你人生的地圖吧在函式裡就可以作很多事情,以後再慢慢說道~(XD
因為想講解很多東西,結果講不完....(被打)![]()
同步刊登於King 學習前端之人生
[ 著作權為King Tzeng所有,請勿抄襲或致敬=口=]

請問現在是不是要付費的?
對的~
但是有一定的免費額度,一般用來開發上測試使用是不太會超過額度的。
希望有幫助到你^^
所以可以先開一個新的帳單帳戶...謝謝你的說明
![]()